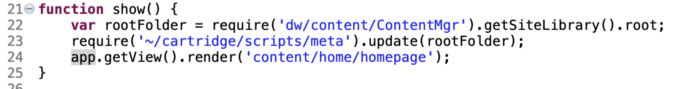
If you’ve done any Salesforce Commerce Cloud development in the past then you undoubtedly know of Site Genesis JavaScript Controllers (SGJC) and Pipelines. Pipelines (and later SGJC) were the building blocks of developing for Commerce Cloud and were basically in charge of the flow of actions a route does. Each route consisted of a controller name and action, so for example, if you hit up www.my-store-site.com/Home-Show you were basically hitting the Home controller (Home.js) and within it — the action Show:

The default show function from the Home controller
If you wanted to extend the action or add new functionality to it — you had to edit the controller itself (usually in the base cartridge). This, as you can probably guess, would cause issues if SFCC updated the controller in a later version — and your changes no longer work.
Another issue you might have had is with using Eclipse. What if you wanted to use your own IDE in an environment you are already familiar? You might be able to find some third party solutions for that — but nothing official from Salesforce themselves.
Fast Forward to SFRA
About a year ago Salesforce introduced Storefront Reference Architecture (SFRA) and made things much — MUCH — easier for us developers. If you are coming from a Node JS background — you are in luck! SFRA uses a modern JavaScript approach very similar to Node’s ExpressJS and other similar frameworks. Using this approach we no longer need to edit controllers we wish to add functionality to. In fact, we can now completely override them if we so choose. We do not have to use Eclipse anymore (unless you want to) and we are free to use any IDE we want. All the interaction with SFCC services (uploading a cartridge, etc.) is done using NPM and NodeJS.
Architecture
SFRA is cartridge-based, meaning — everything is essentially a cartridge.

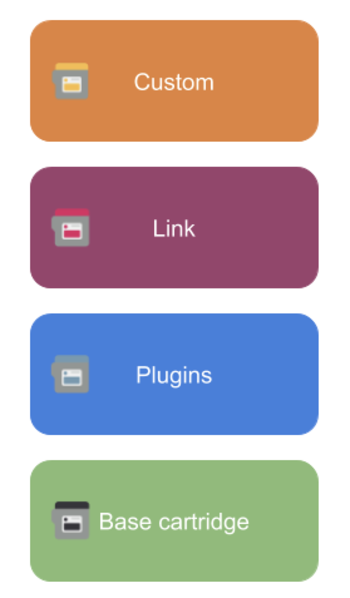
A typical cartridge stack
- The base cartridge is called appstorefrontbase and it hosts the base controllers, modals, scripts etc. that the storefront will need. You should not edit any of its content unless you have a really good reason to. Every SFRA site you create will use this base cartridge for its basic functionality. The base cartridge can be partially configured from Business Manager.
- Plugins are cartridges that are used to enhance commerce capabilities to your site, such as price compare or gift registry. Plugins are usually designed to be a product or feature specific.
- Link cartridges allow you to add third-party functionality to your site and are the main focus of this post series. SFCC has a marketplace of Link cartridges created by partners (shameless plug — the HUMAN Bot Defender cartridge I developed can be found there as well) which, just like mobile app stores, allow you to extend the functionality of your site.
- Custom cartridges contain specific customization for your site such as product display or search customization. Usually named using the prefix appcustom* for easy distinction of other cartridges.
Controllers and Viewmodels
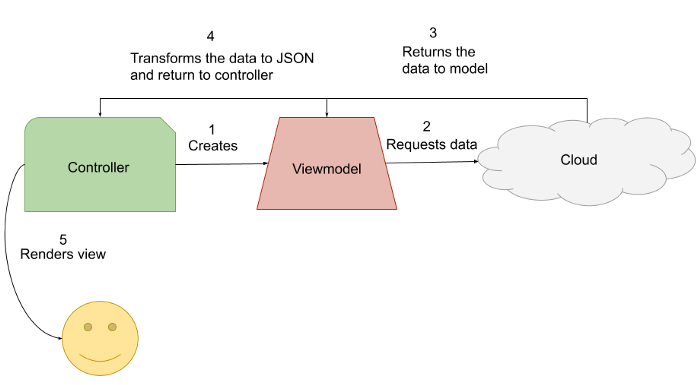
SFRA uses controllers and viewmodels in order to render a view. The controllers handle data from the user (say a search query) then creates a viewmodel which requests the data from SFCC in the form of pure JSON and passes that info forward to render the page/template.

yap, I’m not a designer by any means
This pattern is very similar to the Model-View-Controller pattern and you can read up some more about on Wikipedia.
A Word About OnRequest and OnSession
If you are coming from SGJC, you should be aware that OnRequest and OnSession event handlers that were supported in SGJC are not (directly) used in SFRA. We will go into more details about this change in a future post, but in short, SFRA will only support onSession and onRequest as a hook, which means it won’t have access to the request and response objects.
What’s next?
Now that you have a general idea of what SFRA is, check out the remaining 10 days:
- Day 2: Setting up Your Development Environment
- Day 3: Creating a Storefront
- Day 4: Creating a Basic Cartridge
- Day 5: Using Custom Preferences
- Day 6: Using Services Framework
- Day 7: More Services Framework
- Day 8: A Tale of Two Events
- Day 9: Jobs
- Day 10: Advanced Jobs
- Day 11: Playing with Templates
As always, looking forward to your comments either here or on Twitter